MVP in 6 Months: The Fast Track to a Successful Product
Leave a CommentMVP (Minimum Viable Product) is a concept that has gained popularity in the world of software development and startups. The purpose of an MVP is to enable companies to quickly develop and test their ideas while minimizing investment and risks. In this blog, we will explore what an MVP is, why it is important, and how you can develop your MVP within just 6 months.
What is an MVP?
A Minimum Viable Product (MVP) is the most basic version of a product that includes only the essential features necessary to meet users’ core needs. The idea behind an MVP is to rapidly create a functional product that can be tested with a target audience to gather feedback and validate the idea.
Why is MVP Important?
Developing an MVP offers several key advantages:
- Quick time-to-market: Developing and launching a complete product can take a significant amount of time, whereas an MVP can be built and tested within a relatively short timeframe. This allows companies to enter the market quickly and seize opportunities ahead of the competition.
- Risk and cost reduction: MVP development enables companies to minimize investment and risks. By focusing only on the essential features, development costs are reduced, and the product can be adjusted based on user feedback.
- Idea validation: Testing an MVP with users allows companies to gather feedback and determine whether their ideas are relevant and appealing. This information can be crucial for product adaptation and alignment with actual user needs.
How to Develop an MVP in 6 Months?
Developing an MVP within a short timeframe requires careful planning and a focus on the most critical aspects of the product. Here are a few steps you can follow:
- Define goals: Clearly define your objectives and product vision. Identify the key features that your MVP will have to fulfill users’ basic needs.
- Prioritize features: Analyze the market and user needs to determine which features are most important for your MVP. Focus solely on those features that will deliver the most value to users.
- Plan development: Create a detailed development plan that encompasses all phases, tasks, and deadlines. Break down the project into smaller parts to facilitate progress tracking and allow for plan adjustments if necessary.
- Utilize existing resources: Make use of existing tools, platforms, and technologies to expedite development. This may include leveraging ready-made solutions, open-source options, or cloud services that enable rapid prototyping and implementation.
- Agile approach: Employ an agile development methodology, such as Scrum or Kanban, to facilitate fast and efficient development. This methodology allows for flexibility, task prioritization, and quick issue resolution.
- Testing and iteration: After developing your MVP, test it with your target audience and gather feedback. Use this feedback to update and improve your product. Iterate quickly to ensure that the MVP aligns with real user needs.

Developing an MVP within 6 months can be challenging, but it is achievable with proper planning, a focus on essential features, and the utilization of an agile development methodology. An MVP enables you to enter the market quickly, reduce risks, and validate your idea. Follow these steps and leverage the benefits of an MVP to create a successful product that meets user needs.
Exploring Internet of Things
Leave a CommentIntroduction to the Internet of Things (IoT)
The Internet of Things (IoT) represents a revolutionary paradigm that connects physical devices, objects, and systems through the internet. This technology is transforming the way we interact with the world, bringing incredible possibilities to enhance efficiency, comfort, and sustainability. Through the integration of sensors, actuators, and wireless networks, IoT enables the creation of smart environments that respond to our needs, ultimately improving the quality of life.
Key Components of the IoT Ecosystem
2.1 Sensors and Actuators
The heart of the IoT system lies in sensors that collect various types of data, such as temperature, humidity, light, or GPS location. These data are then processed and used to trigger actions via actuators, which can control devices or perform specific tasks.
2.2 Connectivity
Communication between devices is crucial for the functioning of the IoT ecosystem. Wireless technologies such as Wi-Fi, Bluetooth, Zigbee, and 5G enable fast and reliable data exchange among devices.
2.3 Cloud Computing
Data collected from sensors is often stored and processed in the cloud. Cloud computing provides the scalability, resources, and analytical tools needed for the efficient management of the vast amounts of data generated by IoT devices.
Applications of IoT Technology
3.1 Smart Homes
IoT enables the creation of smart homes where devices such as thermostats, lights, cameras, and household appliances can interconnect and adapt to user preferences.
3.2 Industry 4.0
In industry, IoT optimizes manufacturing processes through monitoring and analyzing equipment performance, improves the supply chain, and contributes to reducing maintenance costs.
3.3 Healthcare
IoT technology in healthcare allows for patient monitoring, management of medical equipment, and enhances diagnostics and therapy.
Challenges and Security Aspects of IoT
Despite numerous advantages, IoT also poses challenges. Privacy, security, and interoperability issues are key challenges that the industry seeks to address to ensure the reliability and acceptance of this technology.
Conclusion
The Internet of Things is not just a technological trend but a transformative force shaping our future. By connecting devices and objects, IoT creates intelligent ecosystems that enhance our daily lives and drive innovation across all aspects of life. As technology continues to evolve, we can expect even more fascinating applications that will further change the way we live and work.
Workora a dynamic freelance and project managment platform
Leave a CommentIn the ever-evolving landscape of digital entrepreneurship, Immense has been steadily working on a groundbreaking product, Workora. This innovative platform is designed to bridge the gap between businesses and freelancers, creating a seamless ecosystem where collaboration thrives.
The development journey of Workora has been nothing short of remarkable. Over the course of the last five months, our dedicated team, under the visionary leadership of CEO Filip Perkov, has been diligently crafting every aspect of this platform to perfection.
Workora is poised to revolutionize the way companies and independent professionals interact and collaborate globally. It aims to empower businesses to discover exceptional freelance talent and freelancers to unlock new opportunities that match their skills and expertise.
CEO Filip Perkov shares his optimism, stating,
“We have poured our passion, expertise, and innovative spirit into Workora. We believe this platform will redefine the freelance industry, making it more accessible, efficient, and dynamic than ever before.”
With the expected launch date set for mid-November, the Imense team is meticulously fine-tuning every feature and functionality to ensure a flawless user experience. Workora will provide a user-friendly interface, robust project management tools, and advanced HR management capabilities.

As the digital work landscape continues to expand, Workora stands ready to lead the way. Imense is committed to delivering a platform that will not only meet but exceed the expectations of businesses and freelancers worldwide.
Stay tuned for more updates as we approach the launch of Workora, where work truly comes alive.
Izrada web shopa i spajanje na ERP : Savršena sinteza tehnologije i korisničkog iskustva
Leave a CommentU današnjem digitalnom dobu, trgovina na internetu postaje sve važnija za poslovni uspjeh. Kupci sve više okreću svoju pažnju prema online shoppingu, tražeći praktičnost i raznolikost u ponudi proizvoda. Ako ste vlasnik tvrtke ili razmišljate o pokretanju vlastitog web shopa, ne možete si priuštiti kompromis kad je u pitanju funkcionalnost, izgled i korisničko iskustvo vaše web stranice. Upravo tu dolazimo mi, stručnjaci za izradu modernih i tehnički naprednih web shopova, koji se bave i spajanjem na ERP sustav za bolje poslovne rezultate.
Izrada Web Shopa – Umjetnost Tehnologije i Dizajna
Kao tvrtka koja se bavi izradom web shopova, naša glavna svrha je stvaranje jedinstvenih i funkcionalnih online trgovina koje će privući pažnju potencijalnih kupaca. Naš tim stručnjaka vodi vas kroz sve faze razvoja web stranice, počevši od definiranja ciljeva i analize ciljane publike. Razumijevanje potreba i preferencija kupaca ključno je za uspješnu izradu web shopa. Želimo da vaša web stranica bude vizualno privlačna, jednostavna za korištenje i brza.
Moderni Dizajn i Tehnička Naprednost
Naši dizajneri i programeri uvijek su korak ispred najnovijih tehnoloških trendova. Kombinirajući estetiku i funkcionalnost, izrađujemo web shopove koji privlače i zadržavaju kupce. Responsivni dizajn omogućava da vaša web stranica izgleda odlično na svim uređajima, od računala do pametnih telefona.
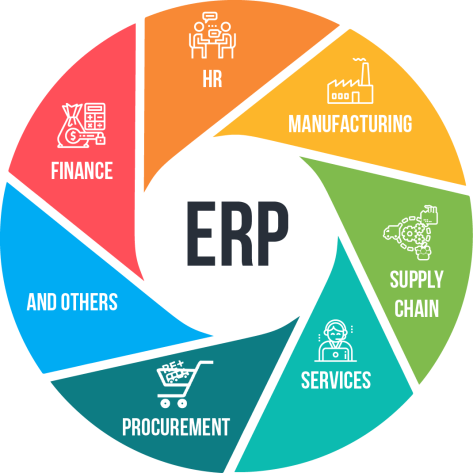
Spajanje na ERP – Povećanje Efikasnosti Poslovanja
Nadogradnja vaše web trgovine spajanjem na ERP (Enterprise Resource Planning) sustav predstavlja ključnu komponentu za efikasno poslovanje. Integracija ERP sustava omogućava vam automatsku sinkronizaciju podataka o proizvodima, zalihama, narudžbama i kupcima između web shopa i ostalih poslovnih procesa. To rezultira smanjenjem ljudske pogreške, ubrzanjem obrade narudžbi i boljim upravljanjem zalihama.

Korisničko Iskustvo u Središtu Naše Filozofije
Svjesni smo da je zadovoljstvo kupaca ključno za dugoročni uspjeh svake web trgovine. Stoga, pridajemo veliku pažnju korisničkom iskustvu. Naši web shopovi su dizajnirani s naglaskom na jednostavnu navigaciju, brzu provjeru i sigurnost prilikom kupovine. Također implementiramo napredne funkcionalnosti kao što su personalizacija preporuka proizvoda i jednostavna integracija različitih načina plaćanja.
Naša Referentna Lista
Kroz godine iskustva, uspješno smo surađivali s mnogim tvrtkama različitih industrija. Naša referentna lista uključuje izradu web shopova za male poduzetnike, srednje tvrtke i velike korporacije. Spojili smo se s različitim web shop platformama, uključujući WooCommerce, Magento, Shopify i mnoge druge.
Zaključak
Izrada web shopa i integracija s ERP sustavom zahtijeva stručnost i iskustvo. Naša tvrtka stremi ka savršenstvu kako bi osigurala da vaša web trgovina bude tehnički napredna, moderna i pruža izvanredno korisničko iskustvo. Kontaktirajte nas danas i zajedno ćemo stvoriti online prisutnost koja će potaknuti rast vašeg poslovanja i privući nove kupce.
Svijet e-trgovine evoluira, a mi smo tu da vas vodimo prema uspješnoj budućnosti. Nazovite nas za sva pitanja.
How mobile app can help you to spread business
Leave a CommentMobile apps have revolutionized the way businesses interact with their customers. With over 5 billion people using mobile devices, mobile apps offer a unique opportunity for businesses to reach and engage with their target audience like never before.

One of the biggest advantages of mobile apps is that they can help you spread the word about your business. With a mobile app, you can easily showcase your products or services, share promotions and discounts, and provide valuable content that your audience will love.
Mobile apps also provide a convenient way for customers to interact with your business. Whether it’s placing an order, making a reservation, or contacting customer support, mobile apps offer a seamless and hassle-free experience that can improve customer satisfaction and loyalty.
In addition, mobile apps can help you build brand awareness and establish a strong online presence. By leveraging the power of social media and other online marketing channels, you can use your mobile app to connect with potential customers, build a loyal following, and grow your business.
Overall, mobile apps are an incredibly powerful tool that can help you spread the word about your business, engage with your audience, and grow your brand. If you’re looking to take your business to the next level, investing in a mobile app is definitely worth considering!
Agile software development
Leave a CommentAgile software development is a methodology for developing software that emphasizes collaboration, flexibility, and continuous improvement. It provides a framework for delivering high-quality software in a fast-paced, constantly changing environment. The Agile process is designed to respond to changing requirements and provides a flexible approach to software development.

The Agile methodology was first introduced in 2001 with the publication of the Agile Manifesto, a set of values and principles for software development. Since then, it has become one of the most popular and widely used methodologies in the software industry.
The Agile process is broken down into several iterative cycles known as sprints. In each sprint, a cross-functional team of developers, designers, product owners, and stakeholders work together to deliver a small piece of the final product. This allows for frequent feedback and course correction, ensuring that the final product meets the needs of the customer.
Agile also places a strong emphasis on communication and collaboration. Daily stand-up meetings, regular retrospectives, and sprint reviews are all key components of the Agile process. This helps to ensure that all team members are aware of the project’s progress, and that any potential issues are addressed in a timely manner.
Another important aspect of Agile is the focus on delivering working software. Unlike traditional software development methods, Agile prioritizes delivering a functional product over extensive documentation and planning. This allows teams to quickly get feedback from customers and make necessary adjustments.
One of the key benefits of Agile is its ability to adapt to changing requirements. In traditional software development, changes to the requirements often result in significant delays and added costs. However, in Agile, changes can be incorporated into the next sprint, allowing the team to quickly respond to the needs of the customer.
In conclusion, Agile software development provides a flexible, collaborative, and iterative approach to software development. It allows teams to deliver high-quality software in a fast-paced environment, and to respond quickly to changing requirements. If you are looking for a methodology to help your team deliver better software, faster, Agile may be the solution you’re looking for.
Use Gsap with NextJs
Leave a CommentGSAP is a very strong library for animation, been using it for some time now. But when it came to using it with nextJs, I ran into some problems due to the babel configurations of nextJs. And I solved them following a couple of simple steps. So writing these down in case anyone needs to get into work without facing so much hassle setting GSAP up.
Step 1: Of course, install gsap using:
npm install gsapStep 2:
You will need a transpiler to correctly import the required modules to integrate GSAP into your application. I found the best transpiler for nextJs,next-transpile module. So lets install that.
npm install next-transpile-modulesStep 3:
You will need some sort of configuration to command your application to use this transpiler. On your root directory, create a new folder called next.config.js. And you can copy paste the following code there:
const withTM = require('next-transpile-modules')(['gsap']);module.exports = withTM();Step 4:
So the transpiler problem is solved, now we need to solve another problem.
The required plugins for GSAP is not loaded automatically in nextJs. You need to import it globally to solve this problem. I needed the CSSPlugin to get started, if you want to do take care of basic animations, this will be enought for you.
In your _app.js, copy paste the following lines:
import { gsap } from 'gsap'import { CSSPlugin } from 'gsap/CSSPlugin'gsap.registerPlugin(CSSPlugin)This is it. Now you are all set up to use the GSAP library.
In next article we will show how create image reveal on scroll with gsap.